FX NETWORKS
Interface Design
Interface Design
-
Objective:
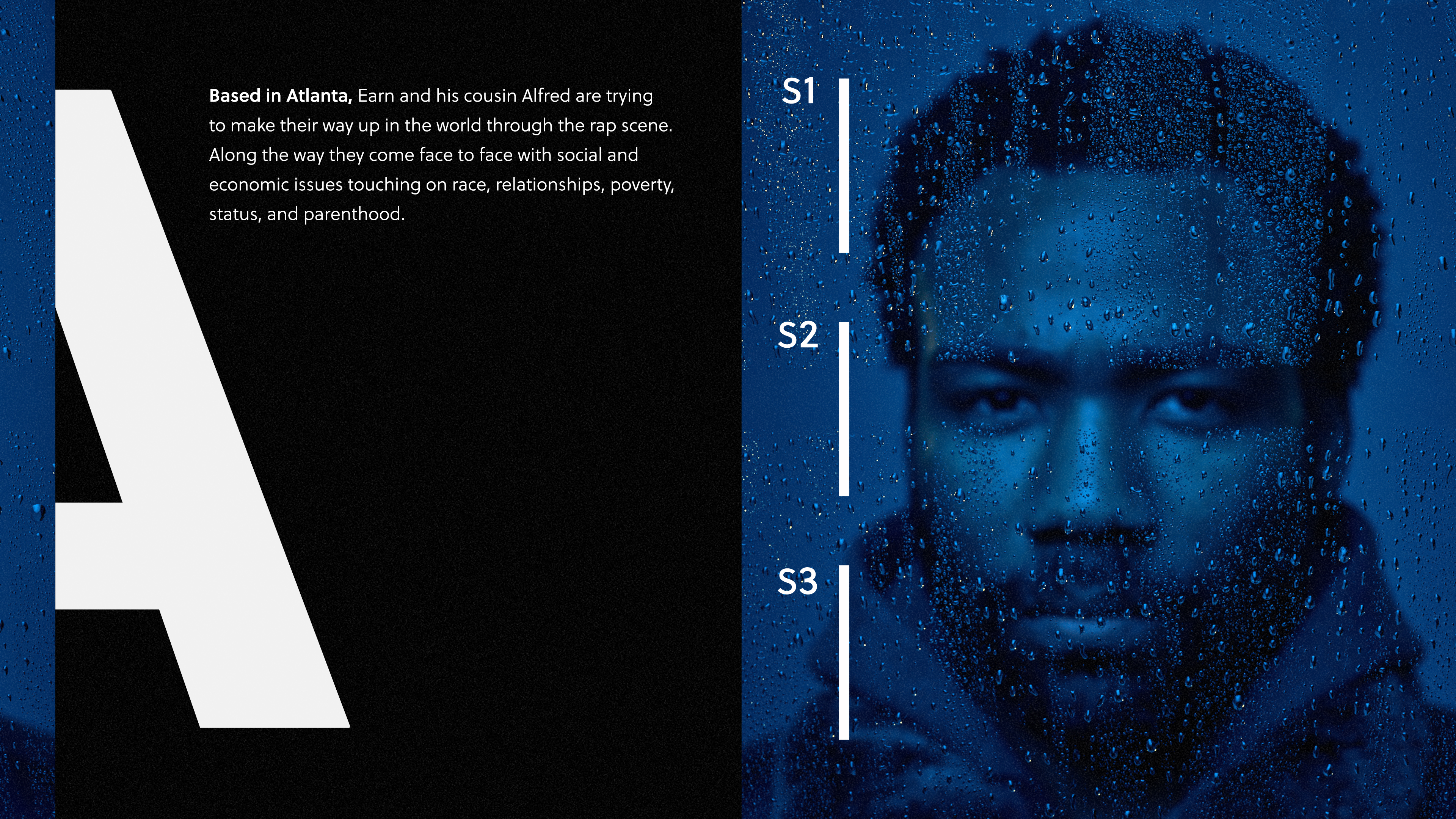
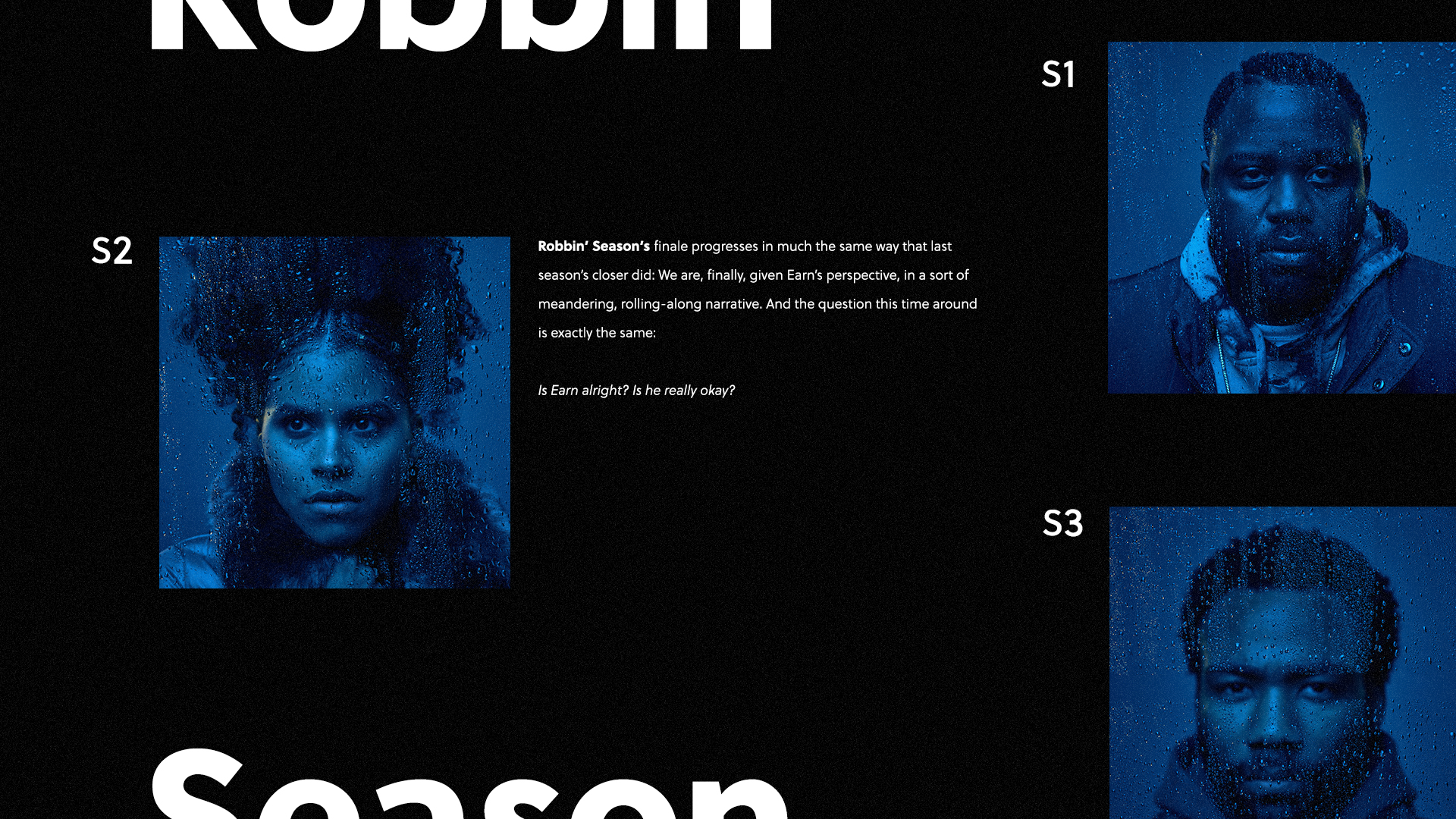
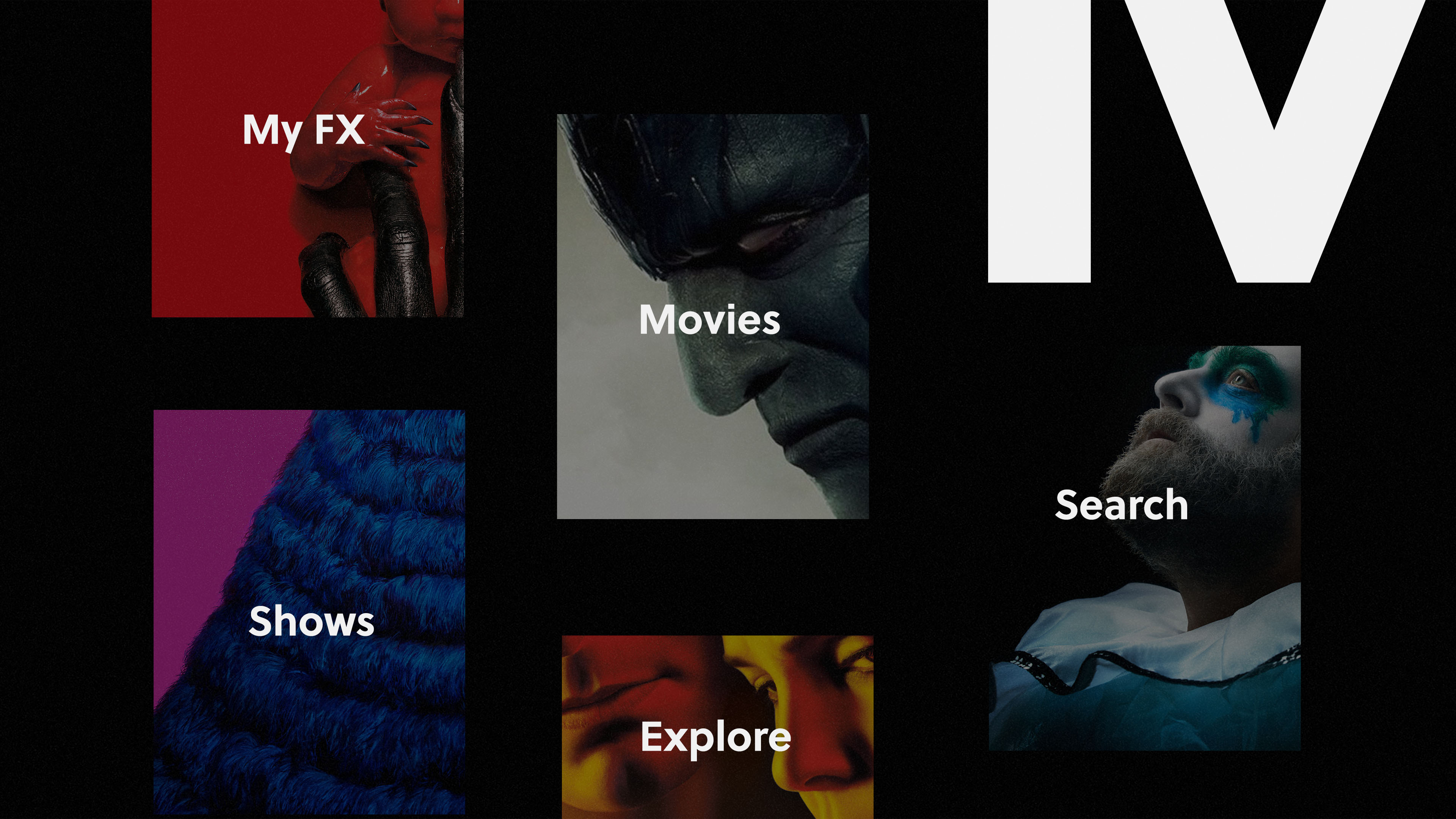
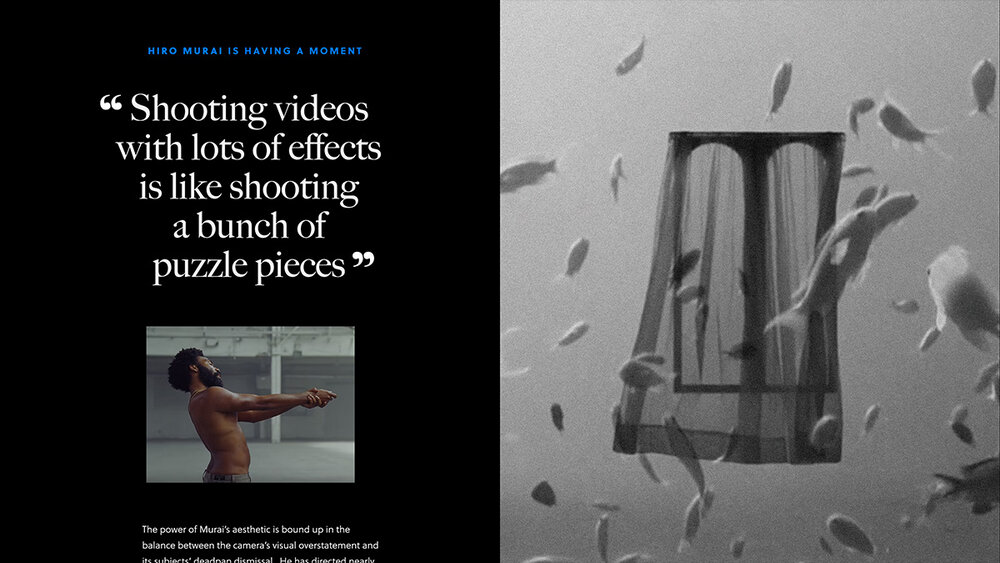
The objective was to have FX content live independently as its own brand within its parent streaming space.
I used editorial references to draw inspiration for the site and a binary navigation system to guide Users through the experience while using the typography, colors, and boldness captured through the FX brand.
Role: Art Direction
The objective was to have FX content live independently as its own brand within its parent streaming space.
I used editorial references to draw inspiration for the site and a binary navigation system to guide Users through the experience while using the typography, colors, and boldness captured through the FX brand.
Role: Art Direction
Interface Design / Direction 01













Interface Design / Direction 02



